


閲覧数:5441 ダウンロード数:0 URLジャンプ数:61 | |
| 平均評価 |
0
|
|---|---|
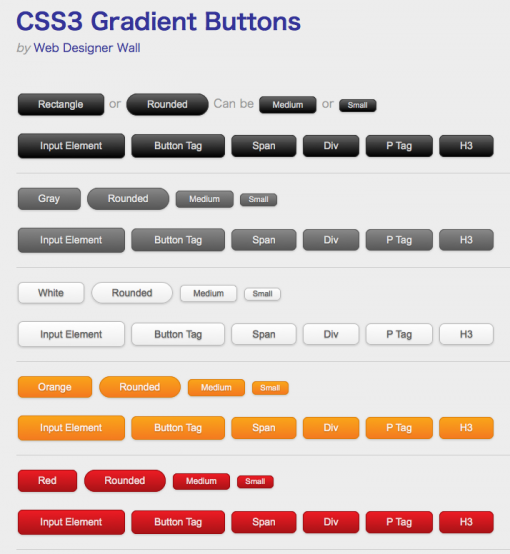
| 作成者 | http://webdesignerwall.com/tutorials/css3-gradient-buttons |
| タグ | HTML5/html/CSS3/CSS/web/Web2.0/webボタン/サイト/hover /active/コーディング/タグ/色/変化/ナビ/ボタン/navi/Photoshop/テンプレート/チュートリアル/レクチャー/初心者/ |